Free & Open Source Gatsby Themes
Get high-quality and customizable Gatsby themes to quickly bootstrap your website
Themes
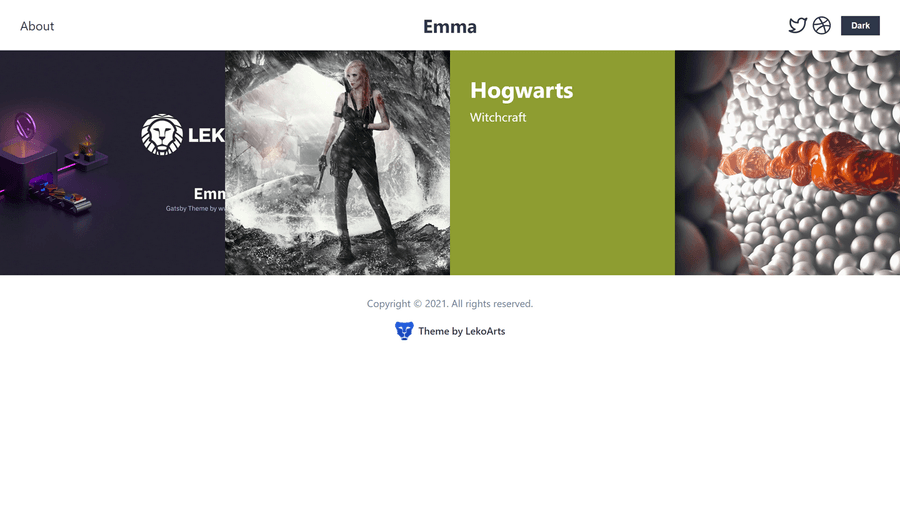
Emma
Minimalistic portfolio with full-width grid, page transitions, support for additional MDX pages, and a focus on large images.
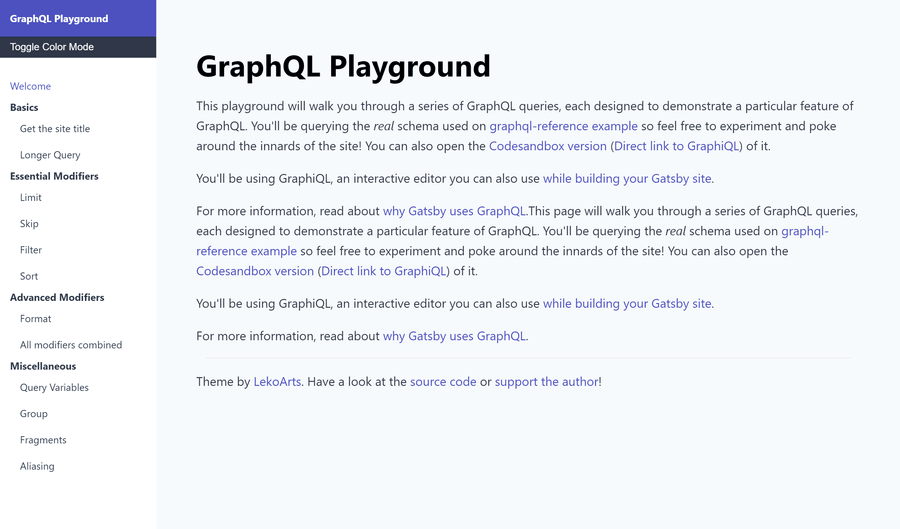
Get StartedGraphQL Playground
Write queries in MDX to create an interactive GraphQL Playground to showcase the power of GraphQL.
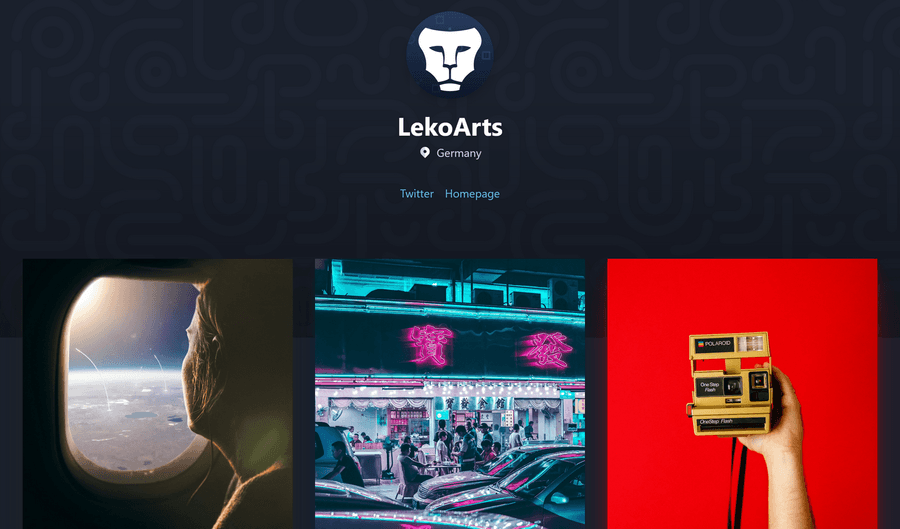
Get StartedJodie
Image-heavy photography portfolio with colorful accents & customizable pages. Includes adaptive image grids powered by CSS grid and automatic image integration into projects.
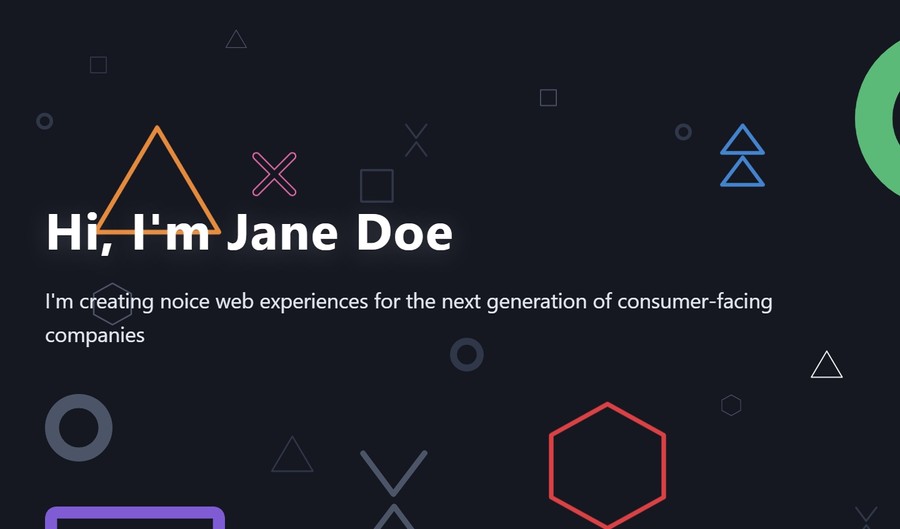
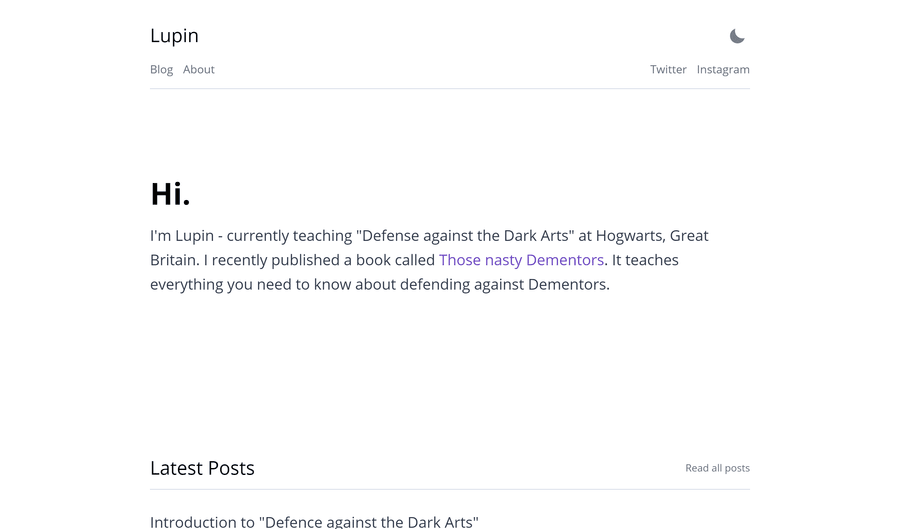
Get StartedMinimal Blog
Typography driven, feature-rich blogging theme with minimal aesthetics. Includes tags/categories support and extensive features for code blocks.
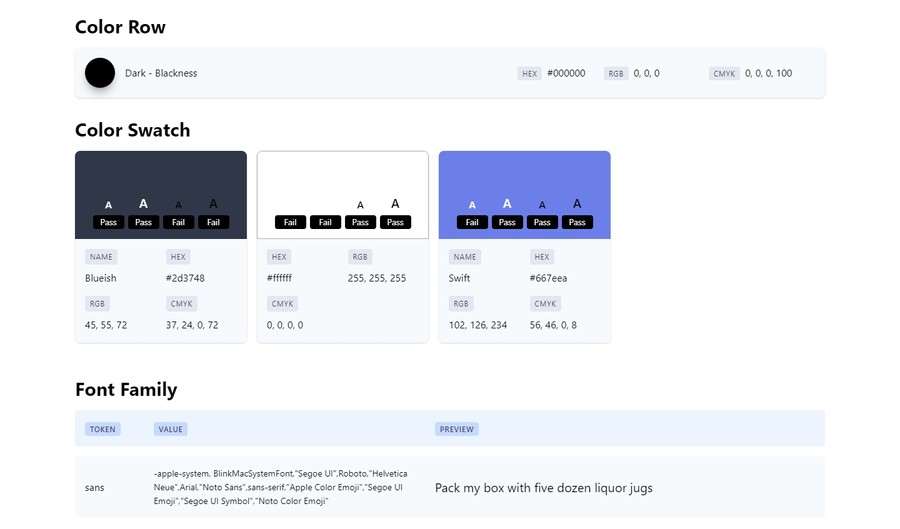
Get StartedSpecimens
Leverage the wide variety of powerful React components to build your design system.
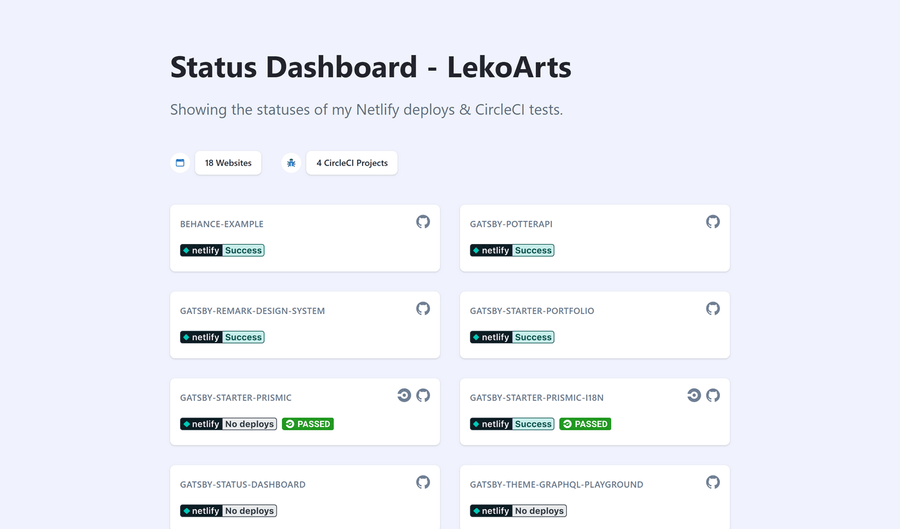
Get StartedStatus Dashboard
Show the live statuses of your Netlify and CircleCI builds on your website by using the customizable components.
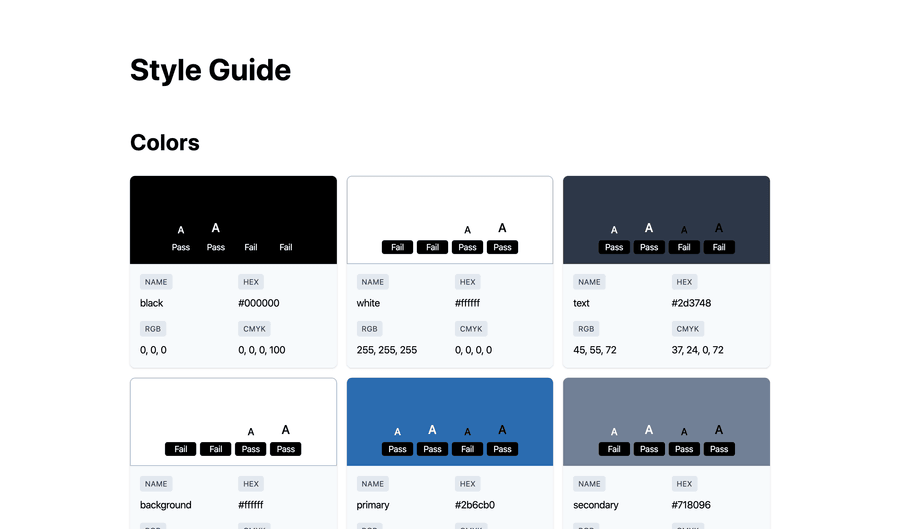
Get StartedStyleguide
Instantly create a styleguide page based on your Theme UI configuration. Zero-config.
Get StartedDo you want more Gatsby content?
Check out my existing open source Gatsby projects!
About Me
Hi 👋
I’m Lennart — also known as LekoArts — and I’m a designer turned software engineer from Germany. I’m passionate about working on open source projects & building thriving communities around them.
You can find me on my Homepage where I blog about React, JavaScript, Design in the form of tutorials and articles. I also like to create 3D art or other experiments which you can find on my Art page.
I started using Gatsby in its early stages and since then created a bunch of starters aimed at designers & photographers. I myself learned so much with free and open source content that I wanted to contribute back. Since the starters are a huge success it’s only logical to convert those to Gatsby themes! Of course more themes will follow in the future. My Gatsby themes are created with Theme UI — which makes them really customizable 🎉.
If you're interested in how I built this site you should definitely read my blogpost "How I used Theme UI to seamlessly convert Design to Code".
Do you want to support me?
I'm grateful for every form of support: Share this website with your friends & colleagues, buy me a tea ('cause I don't drink coffee), or consider supporting me on GitHub Sponsors. The latter will cover some of the running costs I have (services, servers, etc.). Thanks for using my themes! 😊